白皮书下载
元素定位编辑器
编辑器说明
元素:指用户在开发流程中拾取的界面按钮、文字、图标等内容,主要用来模拟用户的操作定位。如:用户需要点击“百度一下”按钮,那就需要去拾取该按钮,这里的“百度一下”按钮,就是一个元素。
元素定位编辑器:对一个元素进行预览、校验、编辑的功能集合。用户每次拾取完成后,都可进入元素定位编辑器中,查看拾取的元素,也可以校验元素,确保拾取结果正确。
界面操作
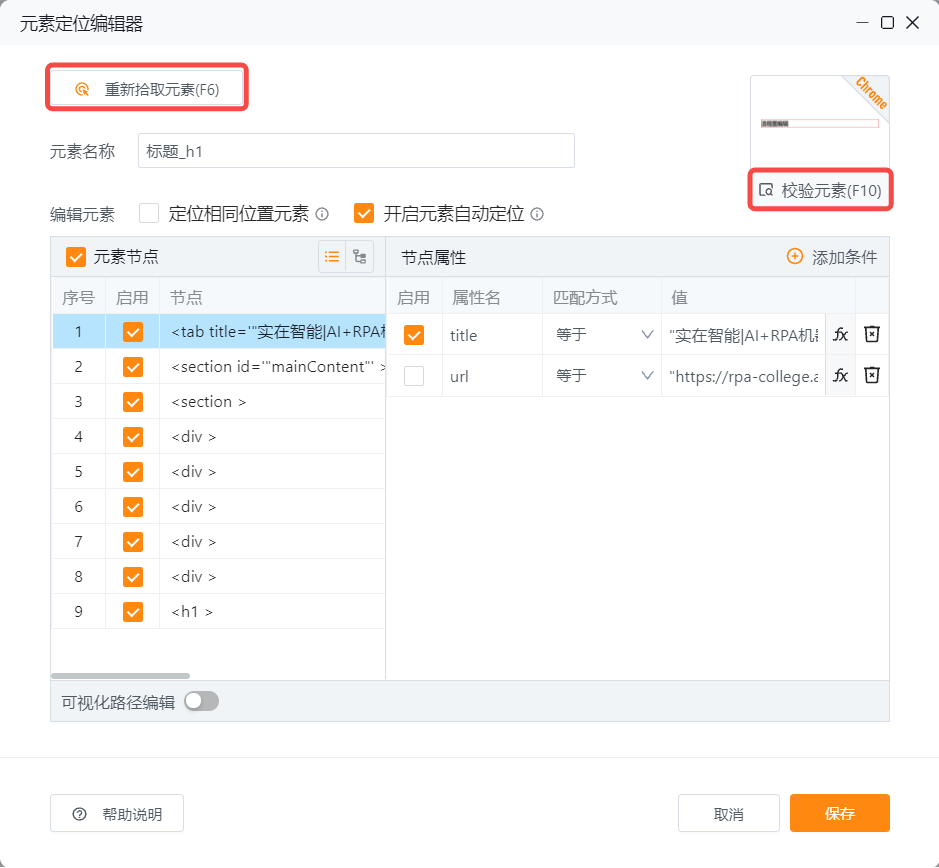
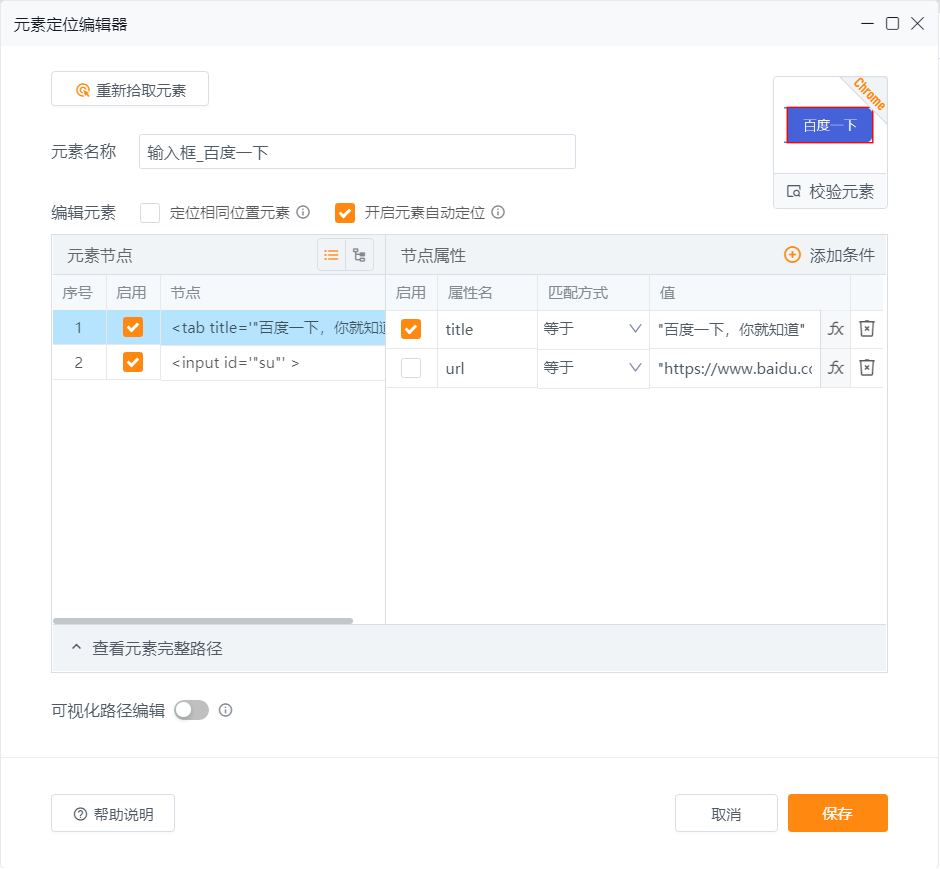
元素定位编辑器是用户在完成元素拾取后,或对已有元素进行编辑时,出现的界面。

操作说明
1、重新拾取:可以再次拾取元素,替换现在已有的元素。
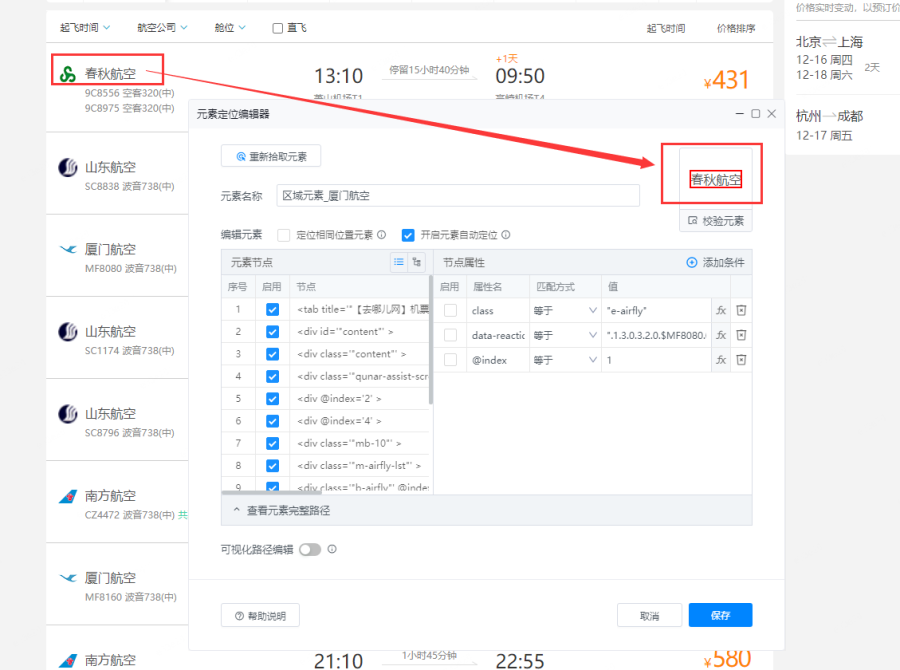
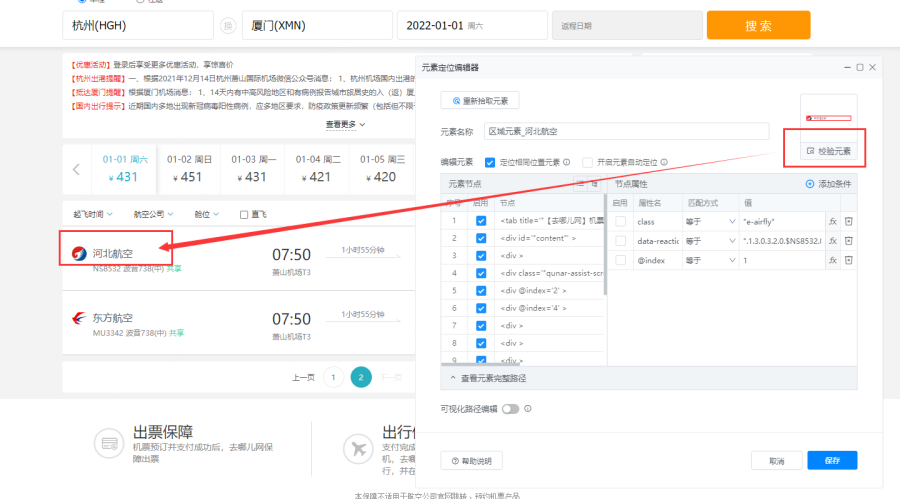
2、定位相同位置元素:支持查找当前页第一行的某个元素,翻页后或者滚动页面后,依然可以定位到第一行的元素。
如:去哪儿网的机票列表价格查询,翻页或滚动后依然可以查询到第一行的金额。如图拾取的是第一行的春秋航空,翻页之后第一行变成河北航空,点击校验元素一样可以查询到元素。


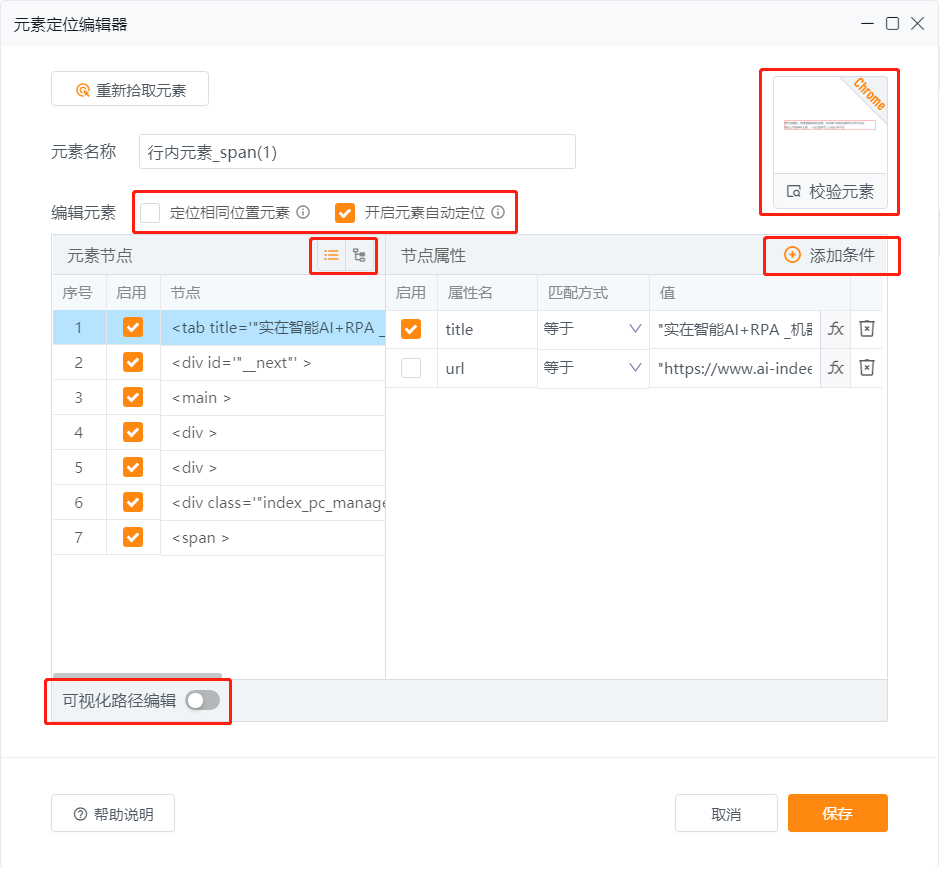
3、开启元素自动定位:支持页面视觉布局不变的情况下,元素的“css selector”发生变化、元素文字内容变化、或 icon 变化,都可以查找到需要的元素。
示例:对于电商用户而言,生意参谋页面的元素结构每次刷新都会发生变化,很多厂商对此都束手无策。针对此类场景,元素自动定位功能可完美解决以上问题。如上图所示,用户首次拾取的元素结构,和刷新页面之后的元素结构是不一样的,普通情况无法定位到元素。但是当用户在元素编辑器中勾选开启元素自动定位功能后,再去执行或校验,便可定位到元素。
4、元素节点结构切换:本次我们提供了两种切换模式,默认是平级展开 CSS 的结构,同时也可以切换为树形结构查看。如下图所示:

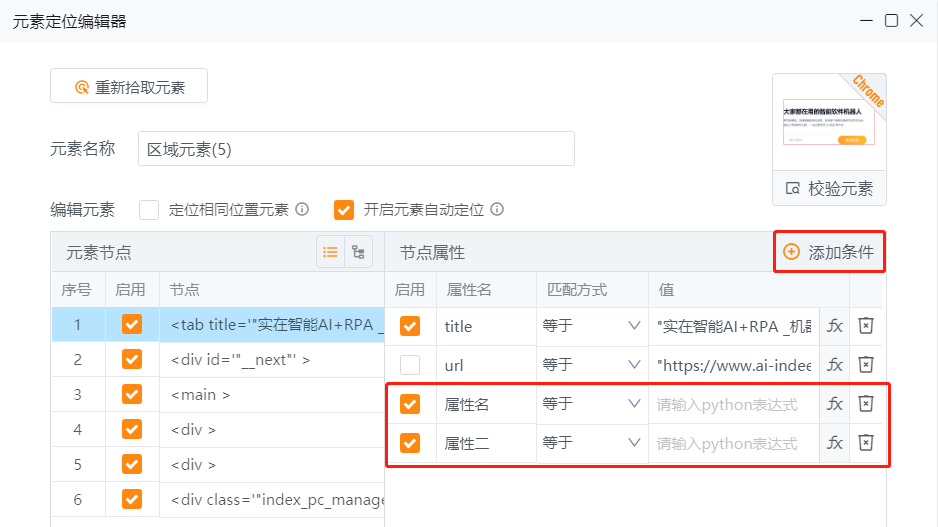
5、添加条件:对每个元素节点都可以手动添加属性,此功能是供高级开发人员使用,支持写python表达式。

6、可视化路径编辑:两种编辑模式,一种是默认的结构化的 CSS 路径编辑模式,一种是自定义编辑模式。
只有浏览器元素才支持切换为自定义模式使用css selector格式编辑元素,同时也支持使用变量,变量编辑模式为:A+B

7、元素预览/校验元素:可点击图片预览,查看拾取元素的大图;也可以点击“校验元素”按钮,查看当前拾取的元素是否能校验到。由于点击校验会在当前桌面标识出拾取的元素,因此需要打开拾取的元素所在的页面。